آموزش ساخت ساعت عقربه ای (آنالوگ) با html (بدون فلش)
شاید شما در دیگر سایت ها ساعت های عقربه دار یا همان ساعت های آنالوگ را دیده باشید که با استفاده از فلش طراحی شده اند.ولی مشکل اینجاست که فلش صفحات را سنگین می کند و مشکلاتی را برای سایت به وجود می آورد.اما حالا ما می توانیم با استفاده از دستورات html و جاوااسکریپت یک ساعت آنالوگ طراحی کنیم.
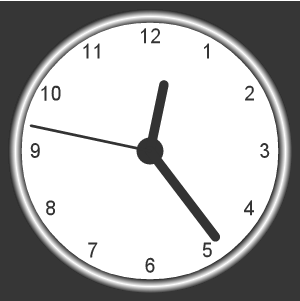
ساعت عقربه ای ما شبیه تصویر پایین خواهد بود.

ما برای ساخت این ساعت از کد canvas در html و یکسری دستورات زبان جاوااسکریپت استفاده می کنیم.
تگ canvas درhtml
تگ canvas یک تگ بسیار مفید و کار آمد در زمینه طراحی گرافیکی سایت ها می باشد.
برای درک بهتر قابلیت ها باید بگویم که از این تگ می توان در طراحی بازی ، اسلایدر ، ساعت و ... استفاده کرد.اگر بتوانید این تگ را آموزش ببینید می توانید صفحات سایت و وبلاگ خود را بسیار جذاب تر از پیش کنید.
تگ canvas می تواند style بگیرد.می تواند اندازه width و height را دارا باشد و همچنین توانایی داشتن id را هم دارد.وقتی که شما یک تگ canvas ایجاد می کنید در حالت عادی چیزی در صفحه ی html نمی بینید.مانند تگ div.ما سعی می کنیم در پست های آینده این تگ را بطور کامل آموزش دهیم اما در این پست تنها کد های ساعت عقربه دار را می گذاریم و چند نکته برای شخصی سازی و تغییر ظاهر آن می گوییم تا به طور نسبی با این تگ آشنا شوید.
کد های ساعت عقربه دار
کد های زیر کد های لازمه برای ایجاد ساعت عقربه دار است.جالب این است که فقط و فقط این کد ها لازم هستند و احتیاجی به تصاویر و استایل دهی نیست.
<head>
</head>
<body>
<canvas id="myCanvas" width="300" height="300"style="background:#363636">
</canvas>
<script>
var canvas=document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
var radius = canvas.height / 2;
ctx.translate(radius, radius);
radius = radius * 0.90
setInterval(drawClock, 1000);
function drawClock() {
drawFace(ctx, radius);
drawNumbers(ctx, radius);
drawTime(ctx, radius);
}
function drawFace(ctx, radius) {
var grad;
ctx.beginPath();
ctx.arc(0, 0, radius, 0, 2*Math.PI);
ctx.fillStyle = 'white';
ctx.fill();
grad = ctx.createRadialGradient(0,0,radius*0.95, 0,0,radius*1.05);
grad.addColorStop(0, '#333');
grad.addColorStop(0.5, 'white');
grad.addColorStop(1, '#333');
ctx.strokeStyle = grad;
ctx.lineWidth = radius*0.1;
ctx.stroke();
ctx.beginPath();
ctx.arc(0, 0, radius*0.1, 0, 2*Math.PI);
ctx.fillStyle = '#333';
ctx.fill();
}
function drawNumbers(ctx, radius) {
var ang;
var num;
ctx.font = radius*0.15 + "px arial";
ctx.textBaseline="middle";
ctx.textAlign="center";
for(num= 1; num < 13; num++){
ang = num * Math.PI / 6;
ctx.rotate(ang);
ctx.translate(0, -radius*0.85);
ctx.rotate(-ang);
ctx.fillText(num.toString(), 0, 0);
ctx.rotate(ang);
ctx.translate(0, radius*0.85);
ctx.rotate(-ang);
}
}
function drawTime(ctx, radius){
var now = new Date();
var hour = now.getHours();
var minute = now.getMinutes();
var second = now.getSeconds();
//hour
hour=hour%12;
hour=(hour*Math.PI/6)+(minute*Math.PI/(6*60))+(second*Math.PI/(360*60));
drawHand(ctx, hour, radius*0.5, radius*0.07);
//minute
minute=(minute*Math.PI/30)+(second*Math.PI/(30*60));
drawHand(ctx, minute, radius*0.8, radius*0.07);
// second
second=(second*Math.PI/30);
drawHand(ctx, second, radius*0.9, radius*0.02);
}
function drawHand(ctx, pos, length, width) {
ctx.beginPath();
ctx.lineWidth = width;
ctx.lineCap = "round";
ctx.moveTo(0,0);
ctx.rotate(pos);
ctx.lineTo(0, -length);
ctx.stroke();
ctx.rotate(-pos);
}
</script>
</body>
</html>
راهنمایی برای تغییر ظاهر
در این جا می خواهیم چند راهنمایی ساده ارائه کنیم تا بتوانید ظاهر این ساعت را تغییر بدید.
- برای تغییر رنگ پس زمینه شما می توانید در خط 5 و در قسمت style تگ canvas هر رنگ دلخواه را به جای رنگ 363636# قرار بدهید.
- برای تغییر رنگ ساعت شما می توانید در خط 27 و در عبارت ctx.fillStyle مقدار را white به رنگ دلخواه تغییر دهید.
- برای تبدیل شماره ها به نقطه به جای خط 54 این عبارت را بنویسید:
ctx.fillText(".".toString(), 0, 0);
- برای تغییر سایز ساعت می توانید در خط 5 مقادیر دلخواه را را به جای مقادیر width و height بنویسید.نگران به هم خوردن نظم ساعت نباشید چون اندازه ها به تناسب یکدیگر تغییر می کنند.
آموزش کامل ساخت ساعت عقربه دار در پست های آینده قرار داده می شود.
شما می توانبد فایل آموزش ساخت ساعت عقربه دار دریافت کنید.



خیلی عالیه ولی اگه بخایم ساعت یه کشور دیگه رو نشون بدیم چکار باید بکنیم؟
مثلا تو یک صفحه همزمان ساعت سه چار کشور نمایش داده شه
متشکرم