آموزش مفاهیم مقدماتی css
شنبه, ۱۹ دی ۱۳۹۴، ۰۲:۲۶ ب.ظ
در پست های قبلی به معرفی و آشنایی با css پرداختیم. دراین قسمت می خواهیم اولین قدم ها را برای برنامه نویسی css برداریم. ما در این پست کد های اولیه و لازم css را معرفی می کنیم و نحوه ی استفاده در صفحات وب را آموزش می دهیم.
اول از همه شما باید نرم افزار های مورد نیاز را اماده کنید . شما نیاز به یک نرم افزار مرورگر و یک نرم افزار ویرایشگر متن استفاده کنید.
البته این نرم افزار ها بصورت پیشفرض بر روی سیستم عامل شما نصب هستند.
برای باز کردن نرم افزار ویرایشگر متن ویندوز (note pad):
Start>accessories>notepad
برای باز کردن مرورگر پسشفرض ویندوز (IE):
بصورت پیشفرض بر روی taskbar وجود دارد.
محل نوشتن کد های css
خب شما می توانید کد های css را به سه صورت در صفحات بکار ببرید.- در فایل های html قسمت head
- در تگ های html
- در فایل های جداگانه
درفایل های html قسمت head: شما می توانید کد های css خود را در قسمت head یک فایل html بنویسید.برای اینکارما از تگ <style></style> استفاده می کنیم.در واقع کد های css ما درون این تگ ها قرار می گیرند.
1 <html>
2 <head>
3 <style>
4 body{
5 direction:rtl;
6 margin:0px;
7 }
8 </style>
9 </head>
10 <body>
11 </body>
12 </html>
2 <head>
3 <style>
4 body{
5 direction:rtl;
6 margin:0px;
7 }
8 </style>
9 </head>
10 <body>
11 </body>
12 </html>
در تگ های html: کد های css می توانند در تگ های html هم جای گیرند.هنگامی که شما از کد های css به این صورت استفاده کنید کد های شما مربوط به همان تگ هستند و دیگر در بخش های دیگر امکان استفاده از آن را ندارید.برای اینکار شما باید کد ها را درون قسمت style قرار دهید که این قسمت درون تگ مورد نظر قرار می گیرد.
1 <p style="color:blue;background:red;">hello world</p>
در فایل های جداگانه: شما می توانید کد های css خود را در فایل های جداگانه قرار دهید.به نظر من اینگونه نوشتن کد های css بهترین نوع نوشتن است چون با این کار نظم کد های شما بیشتر می شود و برنامه نویسی راحت تر و حرفه ای تر انجام می شود.
برای انجام اینکار کد ها را درون فایل هایی با پسوند css ذخیره کنید.برای اینکه بتوانیم از این فایل درون صفحات وب استفاده کنیم می بایست کدی بنویسیم که همراه بارگذاری فایل html فایل css مانیز بارگذاری شود. شما می توانید اینکار را با کد زیر انجام دهید.
1 <html>
2 <head>
3 <link rel="stylesheet" href="style.css"/>
4 </head>
5 <body>
6 </body>
7 </html>
2 <head>
3 <link rel="stylesheet" href="style.css"/>
4 </head>
5 <body>
6 </body>
7 </html>
توضیح کد:
ما از یک تگ تکی به نام link برای اینکار استفاده می کنیم. در قسمت rel عبارت stylesheet به مرورگر می فهماند که فایل مورد نظر ما یک فایل استایلی است.
در قسمت href نیز آدرس فایل را می نویسیم.دقت کنید که اگر فایل html و css شما در یک دایرکتری باشند (در یک مکان باشند) کافی است که نام فایل را بنویسید.دقت کنید که باید پسوند فایل را هم بنوسیید.
خب تمام شد حالا می توانید کد های css خود را بنویسید.
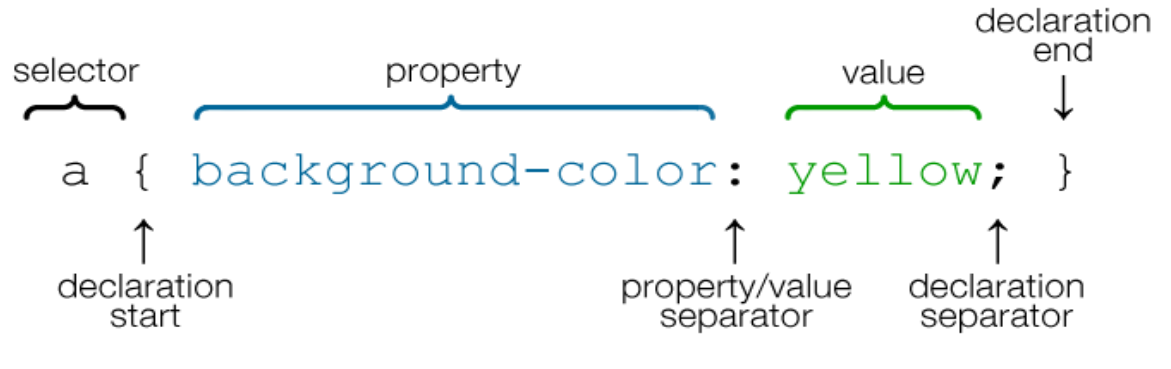
ساختار کد های css
کد های css در آرایش خاصی نوشته می شوند.هر دستور css توسط علامت (;) (بخوانید سِمی کالِن) از دستورات دیگر جدا می شود.در صورتی که بعد از یک دستور علامت سمی کالن گذاشته نشود دستورات بعدی اجرا نخواهند شد.
در صورتی که بعد از یک دستور علامت سمی کالن گذاشته نشود دستورات بعدی اجرا نخواهند شد.
هر دستور css شامل دو قسمت است.یکی قسمت خاصیت و دیگری قسمت مقدار.ما قسمت خاصیت و مقدار را با علامت (:) از یکدیگر جدا می کنیم.آموزش کلاس و id
حال فکر کنید که کدی نوشتیم شامل چند دستور و می خواهیم آن ها را به یک عنصر نسبت دهیم. همانطور که پیش تر گفته شد می توانیم مستقیما درون تگ مورد نظر کد ها را بنویسیم . ولی مشکل اینجاست که اگر بخواهیم یک دسته کد را به چند عنصر نسبت دهیم باید این کد ها را درون تک تک عناصر بنویسیم که این کار علاوه بر وقت گیر بودن باعث افزایش حجم نیز می شود.خب برای رفع این مشکل ما می توانیم این کد ها را در قسمتی تعریف کنیم سپس هر وقت که خواستیم از آن ها در عناصر html بهره بگیریم.برای اینکار ما از کلاس ها و آی دی ها استفاده می کنیم.
آموزش کلاس (class)
برای تعریف یک کلاس باید در قسمت style که در بخش head قرار یا فایل جداگانه css کد های خود را بنویسیم.هر کلاس یا آی دی باید نامی داشته باشد تا بتوانیم با استفاده از این نام از آن ها استفاده کنیم.برای تعریف یک کلاس ابتدا یک نقطه می گذاریم سپس نام دلخواه خود را برای آن می نویسیم.
نامی را برای کلاس ها انتخاب کنید که ارتباطی با کارکرد آن ها در صفحه ی وب داشته باشد.
بعد از انتخاب نام شما می بایست از دو علامت {} برای نوشتن کد ها استفاده کنید.در حقیقت کد های ما درون این دو قرار می گیرند.علامت { برای شروع و علامت } برای پایان کد ها می باشد.
1 .footer
2 {
3 width:100px;
4 height:100px;
5 }
2 {
3 width:100px;
4 height:100px;
5 }
حالا ما کلاس خود را تعریف کردیم اما برای استفاده از آن ها باید در عناصری که می خواهیم این کلاس را به آن ها نسبت دهیم کدی بنویسیم تا مشخص شود که این کلاس برای این عنصر ها می باشد.
برای اینکار درون تگ عنصر مورد نظر و در قسمت class نام کلاس خود را وارد می کنیم.
1 <div class="footer"></div>
نام خود را بدون نقطه ی آغازی بنویسید.
آموزش id
برای تعریف id ها هم مراحل تعریف کلاس ها را انجام می دهیم با این تفاوت که در نام id ها به جای نقطه از علامت # استفاده می کنیم و در عنصر مورد نظر نام id را به جای قسمت class در قسمت id می نویسیم.
1 .footer
2 {
3 width:100px;
4 height:100px;
5 }
2 {
3 width:100px;
4 height:100px;
5 }
نام خود را بدون # بنویسید.